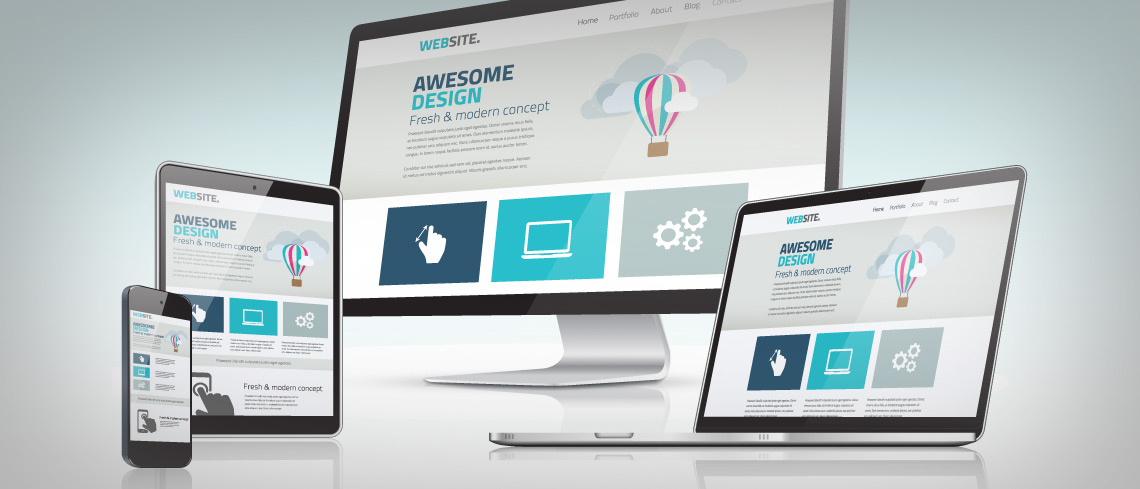
Just a few short years ago, there was no great need to consider what your web site looked like on various screen sizes. With the advent of mobile devices such as smart phones and tablets, it has become crucial to consider your site appearance in different screen sizes or viewports, as this is the way your potential customers will interact with your web site, some for the very first time. In the fast moving world of the web, put your best foot forward right from the start.
Statistically speaking, mobile phone usage has exploded since the smart phone arrived on the scene. In just the last 5 years, time spent on mobile phones grew from a mere 24 minutes a day to almost 3 hours each day in 2015. Back in 2013 an article titled “How smart phones are on the verge of taking over the world” on NY Daily News, caught my attention. The stats showed that more smart phones were being activated each day than the number of babies born into the world. It went on to say that the average person checks their phone every 6.5 minutes!
That kind of growth is staggering. Many of you may have already noticed that AT&T started grandfathering their mobile unlimited data plans and don’t offer those anymore. If you thought that being grandfathered was a good thing, there was an incentive to switch over to their capped limits – you got faster bandwidth and not only that, but tethering was also only offered when you switched from the unlimited data plans to the limited plans. (i.e.: using your smart phone as an internet hot spot).
So what does all this mean for you? You may not care as you’re getting a good amount of traffic and feel that you don’t need a “responsive” web site. Your site may be doing well now, but as more of your competitors start upgrading their web sites to be mobile friendly they will begin to edge ahead of you in the search engine results on mobile devices. The edge comes in the form of improved visibility as mobile friendly sites gain preference over their counterparts who are not. A good way to know what matters to Google or other search engines, is to look at the analytics dashboard in Google. If you’re not familiar with it, Google analytics contains a treasure trove of information about how your visitors interact with your web site. Under the overview of audiences in your analytics account, Google breaks down the traffic coming from mobile, tablet and desktop devices. The numbers are rather telling when you start to track the percentage of traffic coming from mobile devices and their bounce rates.
One of the warning messages many of you may have received, if you were paying attention to your webmaster tools notices, is the fact that there is a friendly warning about the need to address the mobile friendliness of your web site. Google and other search engines, value quality, which is the main reason for the various updates like Panda, Penguin etc..and the infamous – mobile update a.k.a: “Mobilegeddon” which started rolling out in April 2015. In the mobile update Google announced that it was going to show differing results to mobile devices as those compared with searches done on desktop computers. It doesn’t take a genius to figure out that Google really wants mobile friendly web sites.
So what is a responsive or mobile friendly web site?
All a responsive web site is, is a site that is designed to handle various screen sizes intelligently to ensure that the viewer gets a quality experience regardless of what device is being used to view the web page. In a nutshell, this is ensuring that the site scales content to nicely fit the screen. To the user it will be a seamless experience and in many instances, mobile devices will get information or formatted content that is more appropriate and often smaller images to speed up download times or eliminating larger image downloads altogether. This offers a much better user experience for site visitors.
What are the benefits of a mobile friendly site?
There are 2 major benefits of a mobile friendly or responsive web site design. First, your site will look great and be usable, regardless of the device used to view it and thus have a positive effect in reducing your site’s overall bounce rate (i.e: number of visitors who leave after viewing just one page on your site). Second, you will likely see an improvement in ranking over time in mobile search results when you go head to head with a competitor in a similar niche who’s site is not mobile friendly.
How do I make my site mobile friendly?
Start with a professional web site audit. (we offer one free of charge). Once you get past the why you need it and understand the benefits of a mobile friendly web site, you will begin to realise that your site design and structure will need to be viewed from different perspectives during design. If you’re thinking of a redesign of your web site to give it an updated look, you should insist that your web designer/developer re-create your site with a responsive design. If you’ve just had a site re-designed, it may be rather costly and time consuming to convert a non-responsive site to a responsive one. There is a lot of planning and testing that goes into the development of such a site, due to the many factors that have to be considered.
How do I test my site to see if it’s mobile friendly?
Google has kindly provided a mobile friendliness web site analyzer to test your site. Simply enter your domain name and run the test. When you’re done you should be greeted with “Awesome! This page is mobile-friendly” or “Not mobile-friendly” and some steps you need to take to remedy the situation.
Some of the not mobile friendly issues are:
– Text may be too small to read
– Links are too close together
– Mobile viewport not set
– Content wider than screen